Previously Parker shared how to us ID in Business Impressions in Google Analytics. Another method for pulling multiple elements for review is to use the CSS Selector.
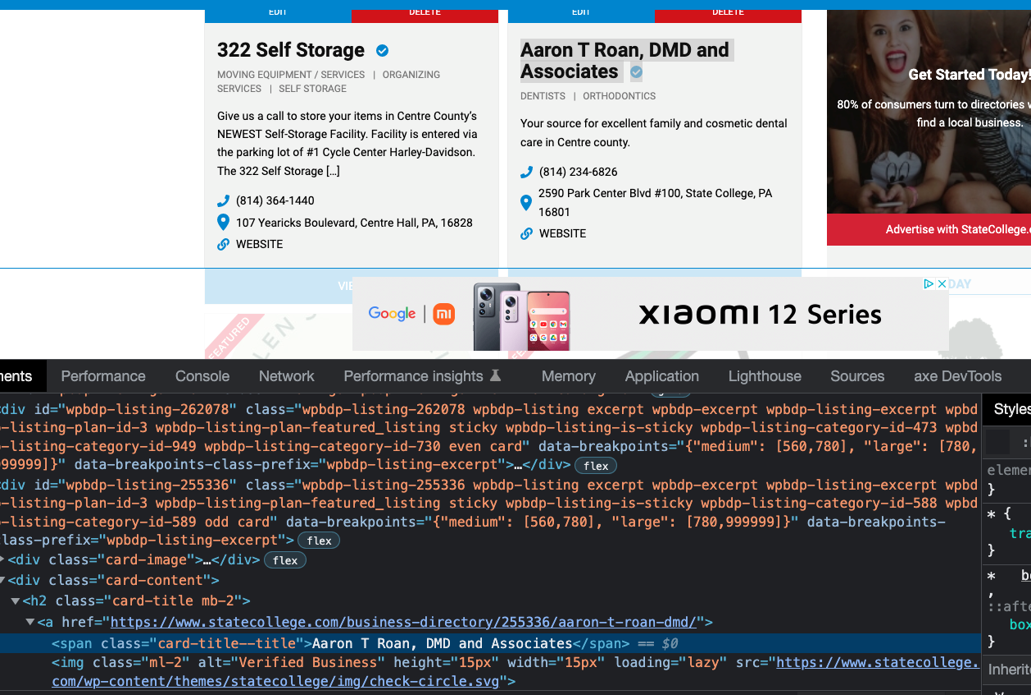
Mariana created a span class “card-title – title” which we will use as the CSS to trigger element visibility. This class is added to the business title of every listing.

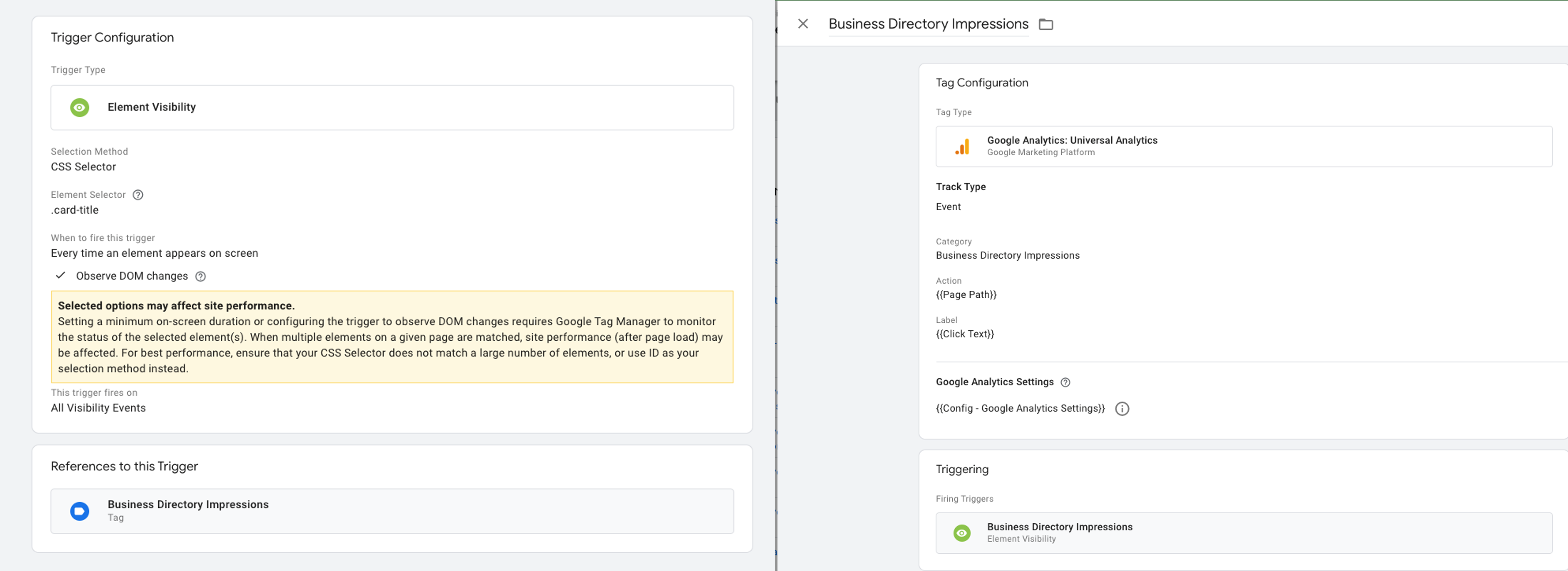
Next we create a tag and trigger.
In Google Tag Manager, we create an element visibility trigger first. It is named “Business Directory Impressions”. For selection method, we use “CSS Selector”. The element selector is “.card-title” as Mariana suggested. Parker set this to fire every time the element appears and selected “Observe All DOM changes”.
Now we add the trigger to a tag in Google Analytics. This is where we track the trigger firing as an event. We name the tag “Business Impressions” and the category “Business Directory Impressions”. Then we added the Page Path as the Action with Click Text as the label.

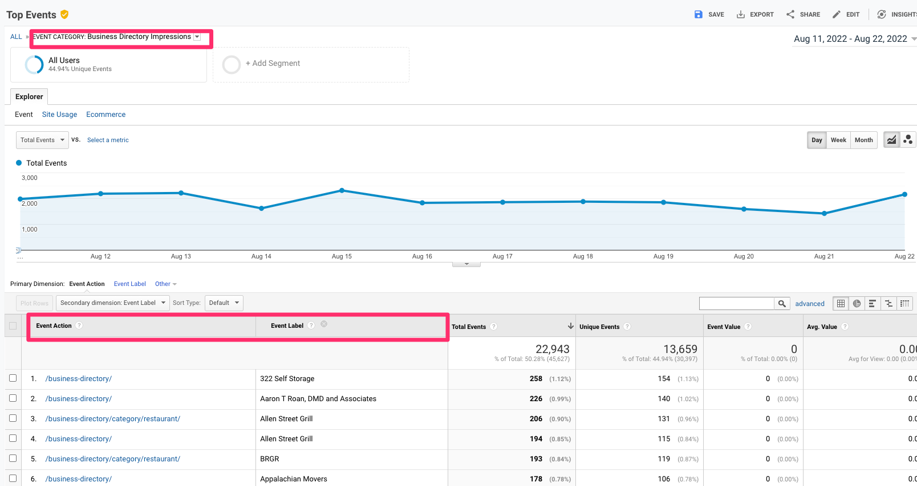
We started tracking impressions with clean data on August 11. You can see in Google Analytics event actions when you go to the Category “Business Impressions”. The action and label can be shown as the page path as well as the name of the business.

Our updated use of CSS Selector is our most effective option for our needs in Google Tag Manager and Google Analytics. This was made possible by Parker’s previous Knowledge Share and the feedback we received for the Design & Development team!
A great example of PIC collaboration!