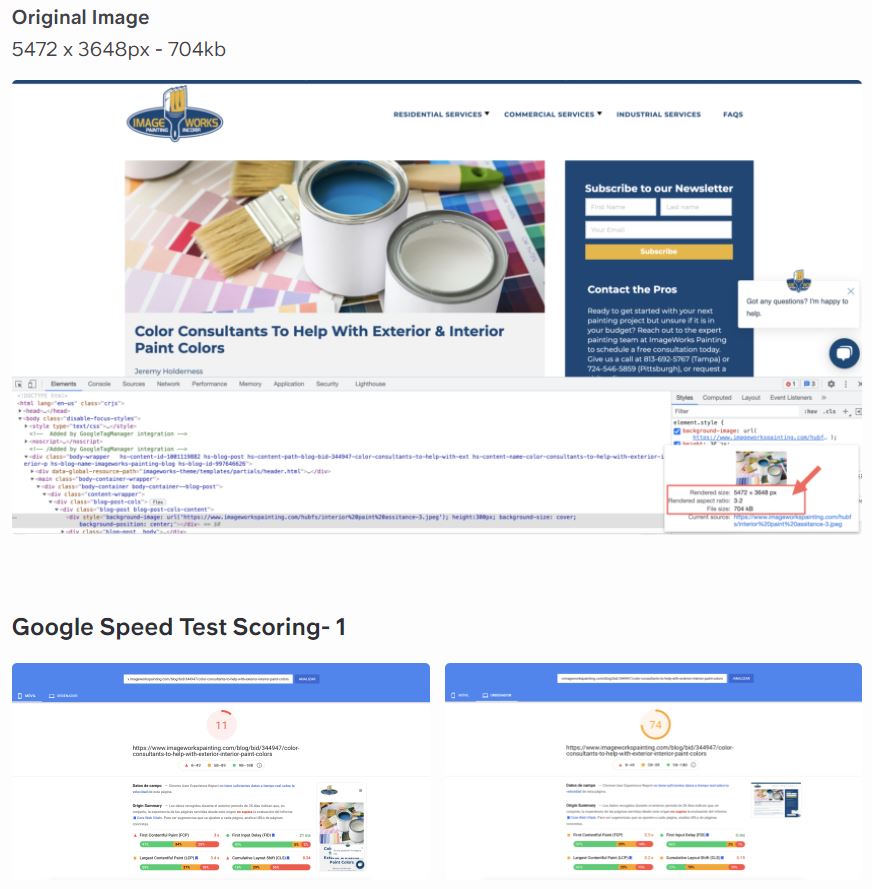
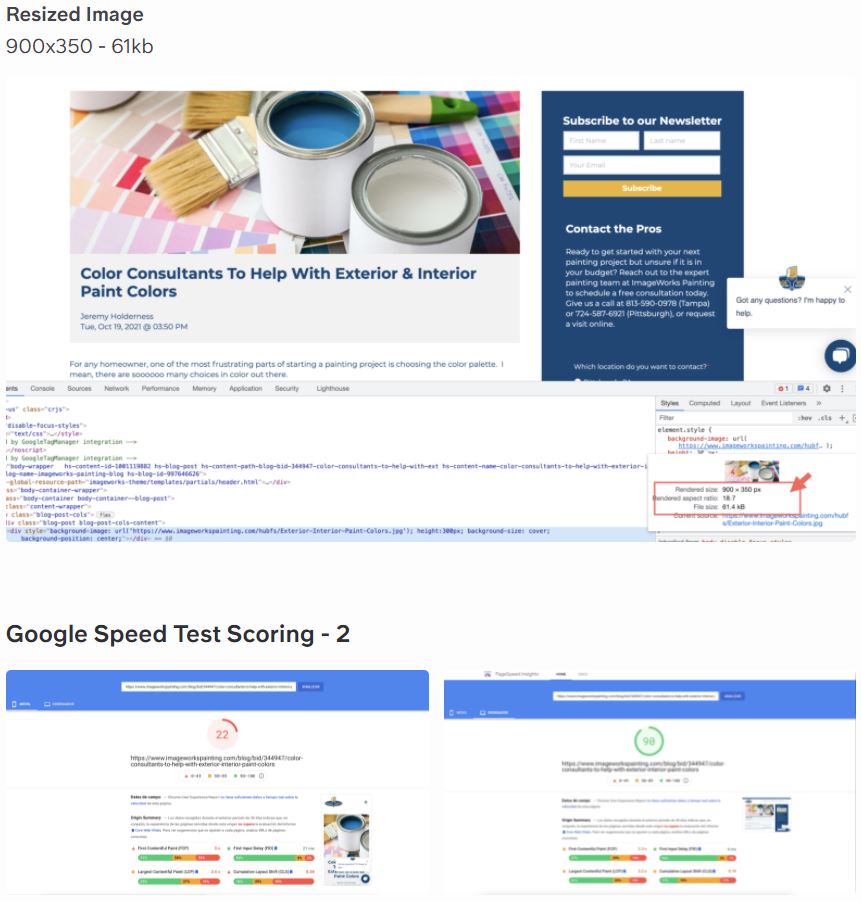
Website pages with images that are too large negatively affects loading speed, bounce rate, ranking, and other SEO measurements of the site. Using the Google Speed Test, you can see the effect of a simple change in image size. There are a few ways we can prevent and fix issues with image sizing on a site.
First, we can ask the developer or designer for the proper sizes for each image on the site. This way, the image sizes can be consistent across the site from the start of development of the site.
Another way to maintain consistency if we don’t have a standard size for the site yet is to check previous pages to compare and check the sizes of those images. One method to do this is using a Chrome Extension. The Image Size Info extension allows the user to view a context menu that includes the image’s width, height, and file size.
Inspecting the page code on a site image can also show us the image’s size for future use. In the page code, the image height and width are provided. Note these measurements for multiple pages’ images. This way, we can have an idea of how big different images should be depending on where they are on the site.
If it is difficult to determine appropriate size for an image, the option of taking a screenshot and cropping the image to the size we need is possible. This is not the most recommended method but it works just fine if other methods for collecting images and adjusting to the appropriate size are not available.
There is also a software available for resizing an image. The BeFunky Photo Editor is a free software to do just that! Once we know the image size we need, we can upload our chosen image of any size and use the editor to resize to the dimensions needed and adjust the resolution as well.
Now that we know how to find the image sizes and resize our images to fit the necessary pages, let’s look at some other tips for improving page loading speed and other SEO measurements.
- Image Types: save your images in the right file type. PNG-8 (8-bits; 256 colors) will give you the smallest file size for graphics with limited colors. PNG-24 (24 bits; 16 million colors) is better quality images with all colors and transparency is allowed. JPEG is the file type for photos, as well as graphics that have many color shades. Reduce the pixel size of your image so it’s no larger than it will display online.
- LAZY Loading: a technique used by web pages to optimize load time. A web page loads only required content at first and waits to load any remaining page content until the user needs it. This setting appears in HubSpot and through the code in WordPress. There is also a LazyLoad plugin for use as well.
- SEO Image Naming: using image names and descriptions to SEO advantage. Image Friendly Names with properly descriptive words add value to the SEO and improve website traffic. Alternative Text or ALT Text is a small piece of text intended to describe an image within the HTML code. This allows search engines to “read” your image to find out what’s on your photo. You can set ALT Text in HubSpot and WordPress.