The HubSpot integration with DashThis provides a streamlined way to get data from HubSpot into DashThis. Previously, we had to export from HubSpot to Google Sheets and then import from Google Sheets to DashThis. The process was time consuming. Now, the DashThis/HubSpot integration allows this data transfer to happen much smoother but there are still some drawbacks.
PRO’s
- Quality Traffic Reporting
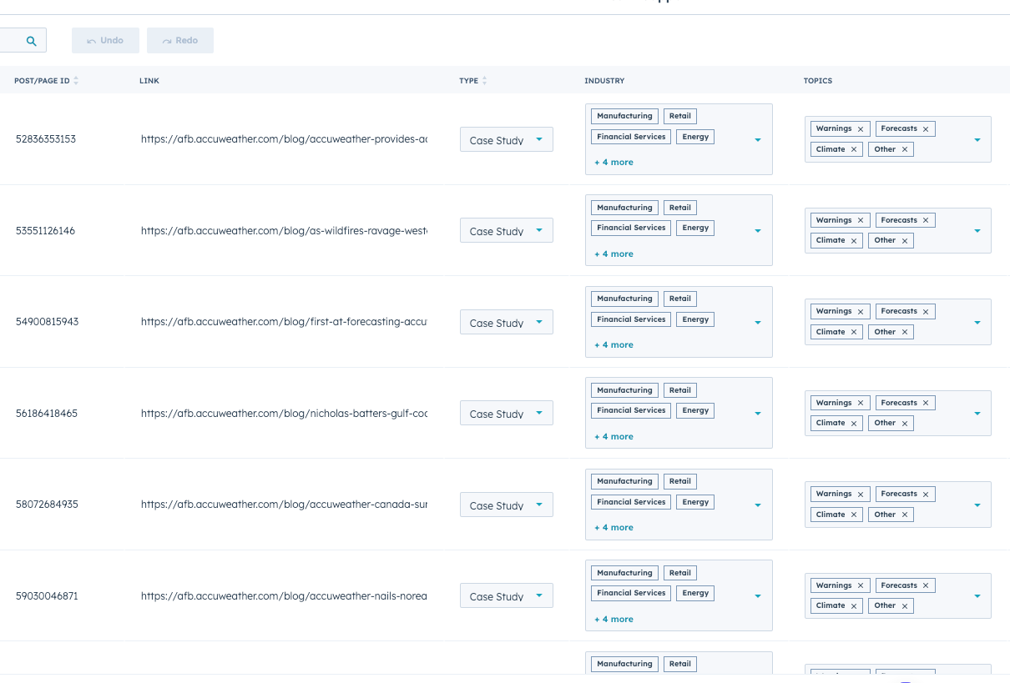
Session duration, bounce rate, new session rate, page views, views per session, and other relevant data is imported with high quality and with high levels of data integrity. - Ability to group traffic by Source or UTM parameters
- Email statistics and data
We used to add email stats manually. Now things like bounce rate, click rate, CTR, Opens, Replies, Reply Rate, Sent, Bounces, etc. are added automatically. - Total Companies and Contacts in the HS CRM added
Dimensions include Source, First/Last page seen, lifecycle stage, and campaign. - Companies and Contacts can also report on Leads, Evangelists, MQLs, Subscribers, etc.
CON’s
- Email stat are only grouped by individual email and the date the email was created, not sent.
For example, IMG has 1 email they use in a workflow. The email was created last year. Even if the workflow runs today, the data statistics pull from last year. So IMG only has one month with email stats and the rest show none. - New Contacts and Companies Created is not an option.
We can track New Contacts based on their Lifecycle Stage, but our clients may not update LifeCycle Stage enough for it to be useful. Apparently, this is something DashThis is trying to approve upon. - Some data and statistics are not available yet in the integration.
No form data, no workflow data, and no automation statistics are the missing items that impact PIC the most.
There are many ways that the DashThis/HubSpot integration helps PIC do better for their clients. More testing is required to see just how effective this new integration is!
For more information on the HubSpot integration with DashThis, check out this guide about setup and uses!