Site performance is something we’ve been trying to improve on a couple of client sites over the past few months with the hope that we’d see a rankings bump. Namely Rosen & Perry and The Family Clothesline.
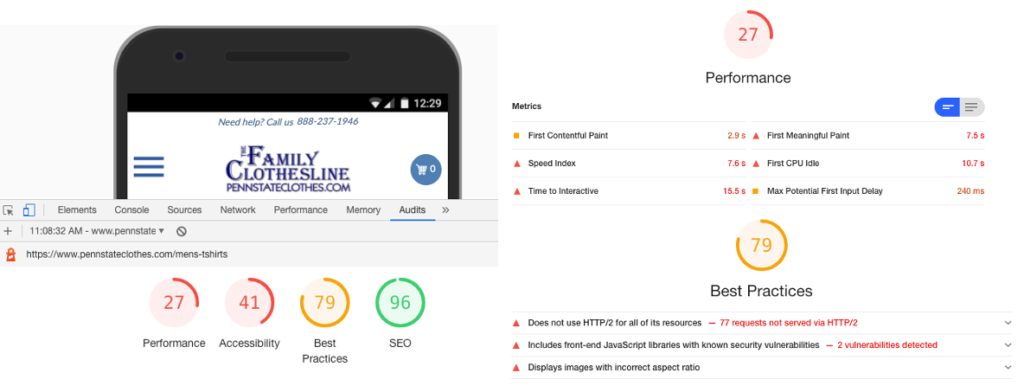
When putting together a site performance document for Celerant (FCL’s vendor), I came across some semi-hidden features in Chrome. Specifically, Chrome has the ability to run a more advanced PageSpeed audit upon opening the element inspector.
This is the same analysis used by their standalone PageSpeed Insights tool, but with a few more elements you can test. This is helpful if you’re optimizing a page and want specific speed / SEO recommendations that are not on-page focused. (e.g. links, keywords, etc.)
To find the tool…inspect any element on the page to open up dev tools > click the ‘Audits’ tab > then choose the options you want to analyze.
Chrome Dev Tools
https://developers.google.com/web/tools/lighthouse#devtools